Anda tidak usah pergi ke tempat lain untuk mendapatkan kode warna HTML, anda pasang saja Widgetnya di Blog Anda, pemasangannya sangat praktis tidak perlu ke edit HTML cukup tambahkan widget saja. Produk ini gratis dan tidak usah register dulu.
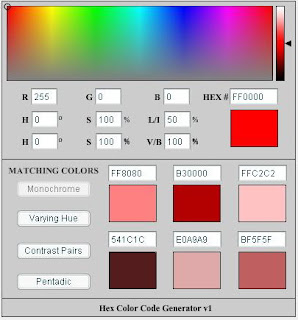
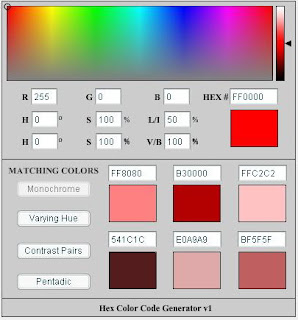
Contoh Widget:

Cara Membuatnya:
Untuk merubah ukuran widget silahkan anda ganti tulisan yang berwarna biru
Selamat Mencoba!!
Contoh Widget:

Cara Membuatnya:
- Sign in ke blog anda
- Klik Rancangan
- Klik Add gadget/tambah gadget
- Pilih HTML/Javascript.
- Copy lalu paste kode di bawah ini dalam kotak konten
- Klik Simpan dan lihat hasilnya
Untuk merubah ukuran widget silahkan anda ganti tulisan yang berwarna biru
Selamat Mencoba!!